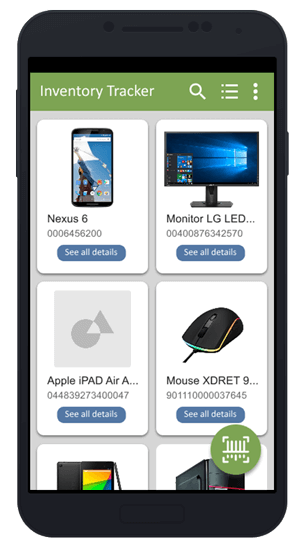
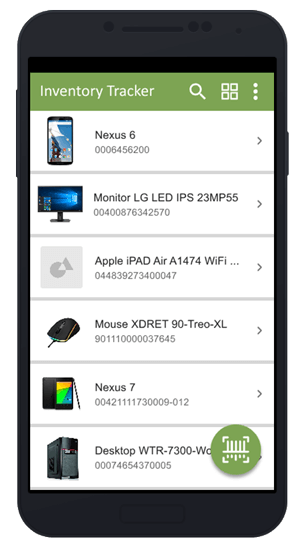
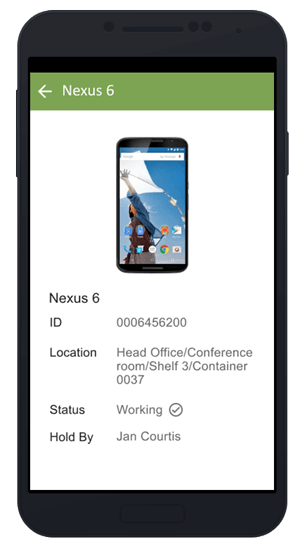
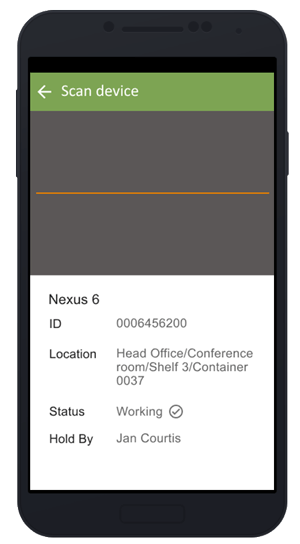
Where is it? This question is asked many times when a big office with a huge staff and bunch of devices exists. Inventory Tracker application gracefully resolves this problem. The application allows not only determining location of any device but also find a person who is assigned with this thing. User has to scan or input a barcode of the device and he will immediately receive completed information regarding holder person, device location and state.
Another feature of the app is to store list of already assigned devices to an employee. So the app becomes a real helper for organizations of different size that want to inventory devices and things in the office, track devices location and theirs state.
Project Goals

Inventory Tracker application is a part of Inventory Management system. So during creating user interface design process next tasks have to be resolved:
- Provide user interface design
- Prepare user experience application design that covers all use cases
- Design a Launcher icon
- Create branding of the product based on system identity
- Create High Fidelity clickable prototype
Creating mockup of Inventory application




Based on detailed studying all possible use cases in Inventory Tracker app a useful approach with creating wireframes and High fidelity prototype is chosen.
As much as Inventory Tracker application is a part of Inventory Management system than cooperation with this application should be implemented in style similar to exist products. At the same time unique features of the application have to be emphasized. Mobile Effort team decided to split design process to two stages:
- Low Fidelity wireframes creating
- High Fidelity mockup creating
- Interactive prototyping
Every of these stages are important for developing a powerful product with user-friendly interface. Those stages allow enhancing mobile app development process because they help to test specific interactions accurately and estimate how the final product would look like.
Interactive High Fidelity Prototype
